每每小伙伴出现类似问题,总是想不起来怎么解决的。开个贴记录下吧….
JavaScript
Mobx + ListView 无法显示
当使用 mobx 的 observable 注解变量做为 ListView 的 DataSource 时,变量需要 slice()
1
2
3
4
5
6 @observable categoryList = [];
@computed get categoryDs() {
const ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
return ds.cloneWithRows(this.categoryList.slice());
}
iOS
一般 react-native run-ios BUILD FAILED 后,建议打开 Xcode 直接查看编译错误,然后针对性进行处理。
一般 log 最后只会显示如下,你需要去查看前面编译错误。如果你直接搜索了以下错误,当你跟着网上的步骤实施时,基本上都不能彻底解决。在不懂原理的背后去乱做一通,往往适得其反,还需从根本上给予解决。
“:CFBundleIdentifier”, Does Not Exist
‘React/RCTBundleURLProvider.h’ file not found
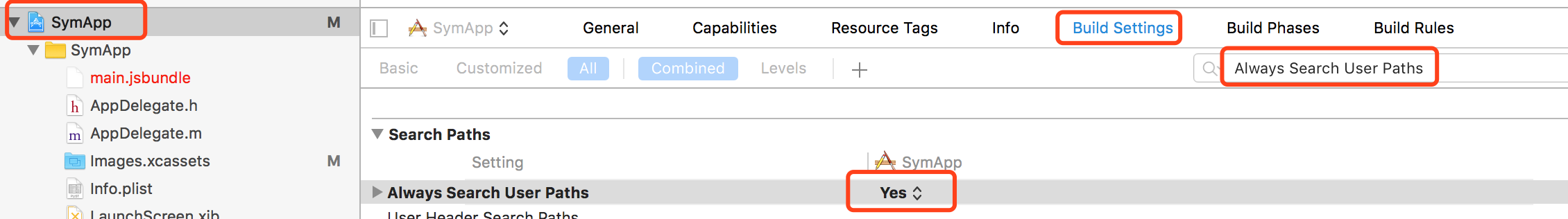
左侧点击跟项目目录 -> 选择右侧 Build Settings -> 选择 All & Combined -> 搜索框输入 Always Search User Paths -> 将 Always Search User Paths 设置为 Yes -> Clean -> Build
‘boost/iterator/iterator_adaptor.hpp’ file not found
产生原因:
- /Users/Vanessa/.rncache 中 boost_1_63_0.tar.gz, double-conversion-1.1.5.tar.gz, folly-2016.09.26.00.tar.gz, glog-0.3.4.tar.gz 文件下载不完整
- node_modules/react-native/third-party 文件不完整
解决方案:
- 删除 .rncache 后重新下载,或手动下载后放入 .rncache 中
- 把以上文件解压后放入 node_modules/react-native/third-party 下
- Clean & Build
Android
依旧直接打开 Android Studio 针对错误进行处理
Error running app: Instant Run requires ‘Tools | Android | Enable ADB integration’ to be enabled.
保持 Tools - Android - Enable ADB Integration 和 Preferences -> Build,Execution,Deployment -> Instant Run 一致。即勾选了 Instant Run 选项后,需要设置 Enable ADB Integration
真机白屏
这个我也不知道啥原理了,放弃命令行,使用 Android Studio 打包就好了 :cold_sweat:
WebView 无法显示
url 修改为 uri1
2
3ref={(web) => { this.injectWebView = web; }}
source={{ uri: 'https://hacpai.com/recent' }}
/>
打包后 WebView 本地文件无法显示
把文件放到 SymApp/android/app/src/main/assets 目录下,修改 source 为 uri
1 | ref={(web) => { this.messageWebView = web; }} |
注 需要区分 andriod 和 iOS
glog-0.3.4/test-driver Couldn’t follow symbolic link.
异常信息
Could not list contents of ‘SymApp/node_modules/react-native/third-party/glog-0.3.4/test-driver’. Couldn’t follow symbolic link.
直接 unlink,也就是可以把这个文件删掉。
symapp-release-key.keystore”: Cannot recover key
第一次输入的密码(store password)和最后一次输入的密码(key password)修改为不一样的就 OK 了