ToC
安装环境
- 打开 App Store 安装 Xcode
- 安装 Android Studio
- 安装依赖
1
2
3brew install node
brew install watchman
npm install -g react-native-cli
据说有个 Create React Native App,不需要安装以上东西。但是我到现在都没装成功,有兴趣的小伙伴可以看看。
创建项目
1 | react-native init AwesomeProject |
异常处理
Simulator 页面报错
现象
运行 react-native run-ios 后,在 Simulator 中显示 cannot find entry file index.ios.js in any of the roots
解决方案
打开 Xcode 手动 build,在项目根目录下使用 npm start。
注:应该是有什么配置不对,但是对 iOS 集成 RN 的配置不熟悉,后面再研究。上次没碰到这个情况,用 Erik 小宝宝的话说就是“好奇怪”
gradle 下载
现象
运行 react-native run-android 后,一直在 Downloading https://services.gradle.org/distributions/gradle-2.14.1-all.zip…
解决方案
- 到 http://services.gradle.org/distributions/ 中下载 AwesomeProject/android/gradle/wrapper/gradle-wrapper.properties 文件中 distributionUrl 对应的版本
- 配置 Android Studio proxy 为 http://mirrors.neusoft.edu.cn
- 修改 maven 镜像为 http://maven.aliyun.com/nexus/content/groups/public/
- 打开 Android Studio,会自动 sync gradle 并生成和 gradle 版本对应的目录,如:/Users/Vanessa/.gradle/wrapper/dists/gradle-2.14.1-all/8bnwg5hd3w55iofp58khbp6yv
- 关闭 Android Studio
- 第一步下载好的文件拷贝到 /Users/Vanessa/.gradle/wrapper/dists/gradle-2.14.1-all/8bnwg5hd3w55iofp58khbp6yv 下,其余版本以此类推
- 重新开启 Android Studio,sync gradle
- 等待等待等待
调试
iOS
我没有 iPhone,只能用模拟机了,一定要记住 ⌘R 和 ⌘D 这两个快捷键
Android
模拟机太卡,我只能用真机了
- 手机打开开发者模式,一般就在 Android 版本号上不停点击
- 用 USB 链接手机,好久前看过安个啥就可以不用 USB 了
- 使用
react-native run-android或者 Android Studio 安装到手机上 - 对次应用设置允许弹出“浮窗”
- 摇一摇,弹出类似 iPhone 模拟机 ⌘D 的开发设置
- 选择 Dev Settings,点击 Debug Server host & port for device 设置你电脑的 ip 和
npm start的端口号,默认为 8081 - 开心的玩耍吧
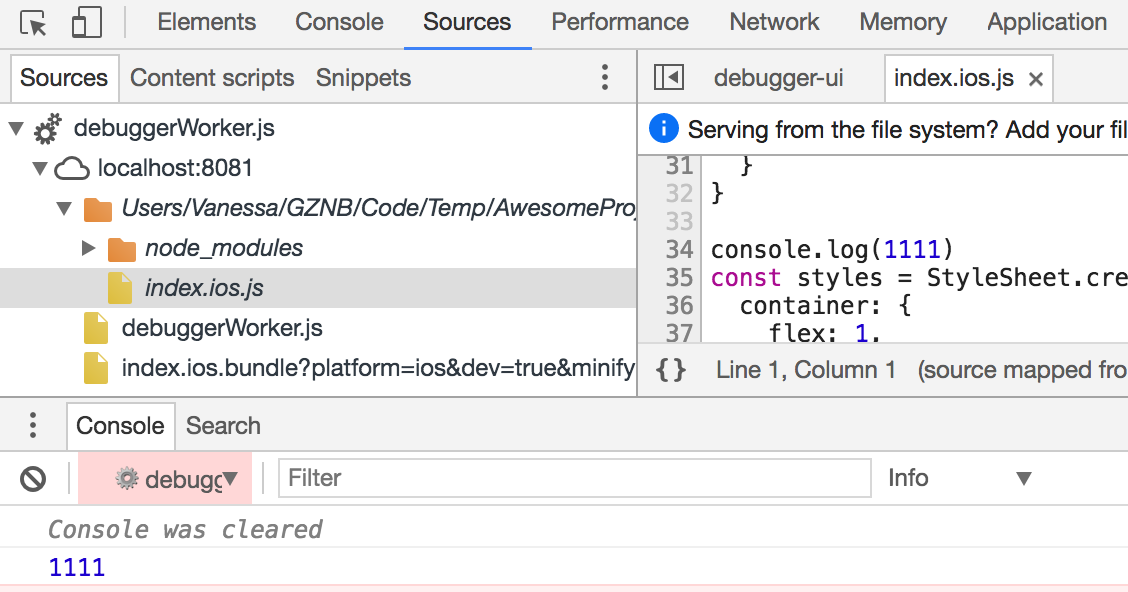
Chrome
- Simulator 中⌘D 选择 Debug JS Remotely
- Chrome 打开 http://localhost:8081/debugger-ui ,多了个 Dark Theme,开心
- Chrome ⌘⌥I 打开开发者工具
- Simulator ⌘R 刷新

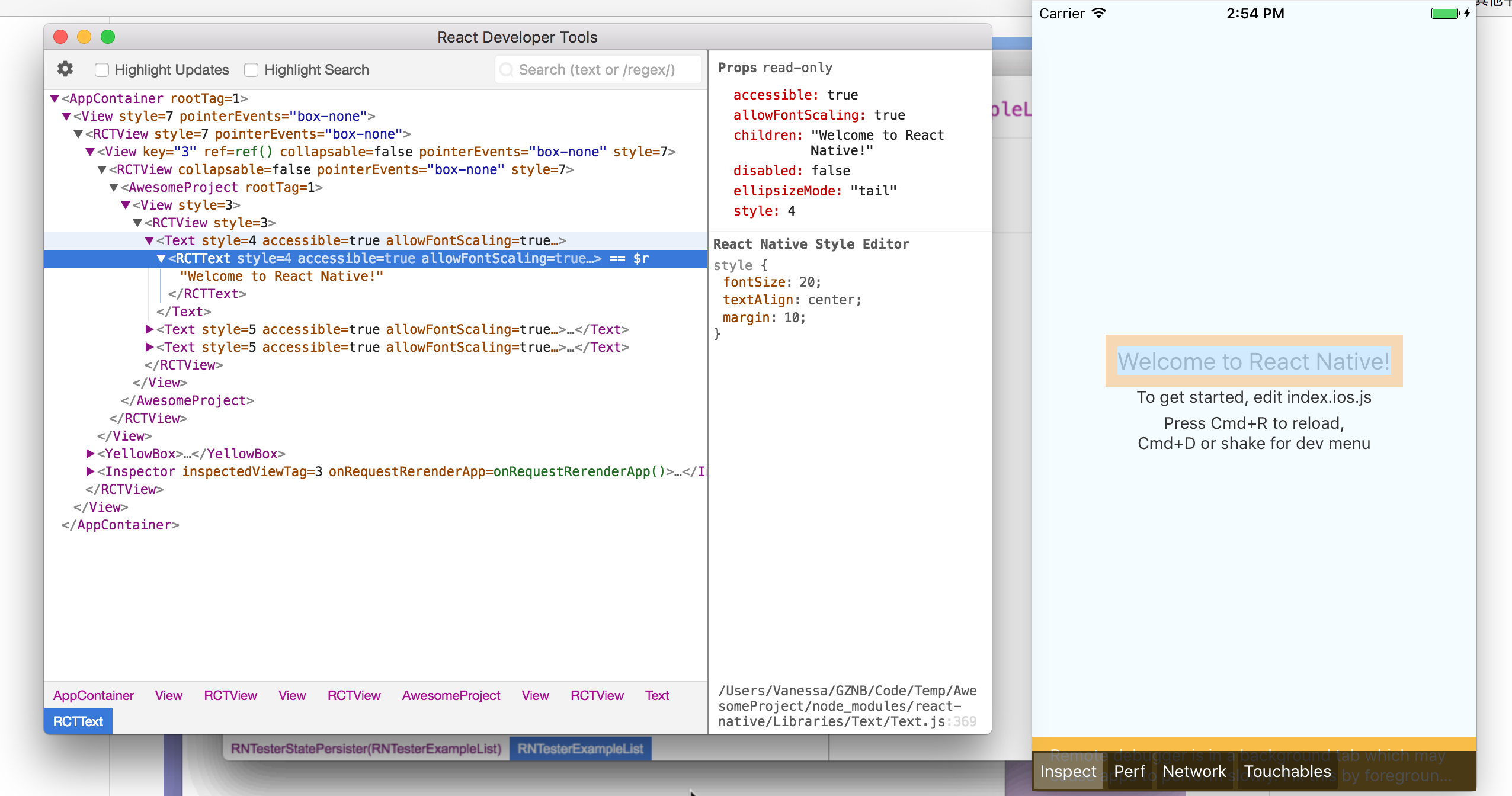
react-devtools
1 | npm install -g react-devtools |
Simulator ⌘D 选择 Show Inspector