 使用Raphael可以画出不同的强大的图案,并有可以编写鼠标触发事件
使用Raphael可以画出不同的强大的图案,并有可以编写鼠标触发事件
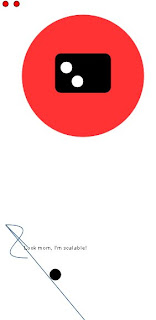
下列就是上图的javaScript,点击下面的黑色圆圈,可是使上面2个白色的圆圈消失。
注:请到ttp://raphaeljs.com上下载js文件
var paper1 = Raphael(1, 1, 400, 400);
var circle = paper1.circle(150, 140, 110);
var rect = paper1.rect(100, 100, 100, 70, 10);
var circle2 = paper1.circle(120, 125, 10);
var circle3 = paper1.circle(140, 150, 10);
rect.attr(“fill”,”#000”);
circle.attr(“fill”, “#f33”);
circle2.attr(“fill”, “#fff”);
circle3.attr(“fill”, “#fff”);
circle.attr(“stroke”, “#fff”);
circle.attr(“stroke”,”#f33”);
circle2.attr(“stroke”, “#fff”);
circle3.attr(“stroke”, “#fff”);
var paper = Raphael(1, 400, 400, 800);
// Creates circle at x = 50, y = 40, with radius 10
var circle4 = paper.circle(100, 100, 10);
// Sets the fill attribute of the circle to red (#f00)
circle4.attr(“fill”, “#000”);
circle4.node.onclick = function () { rect.toFront(); };
var st = paper1.set();
st.push(paper1.circle(10, 10, 5));
st.push(paper1.circle(30, 10, 5));
st.attr({fill: “red”});
var t = paper.text(100, 50, “Look mom, I’m scalable!”);
var c = paper.path({stroke: “#036”}).moveTo(10, 10).lineTo(500, 600); // draw a diagonal line
var c = paper.path({stroke: “#036”}, “M 10 10 L 50 50”); // same
var c = paper.path({stroke: “#036”}).moveTo(10, 10).cplineTo(50, 70,90);
var c = paper1.path({stroke: “#036”}).moveTo(100, 50).andClose();