自己写了段小代码, 希望可以供大家学习和参考。 代码里没有太多注释, 有时间的话我会补充上去。
自己在写动态生成DataTable的时候也查阅了很多相关文章, 以及实现固定表头等等。
在解决固定表头问题上我是用的两张表(加行标是3张表)实现的, 因为我发现如果用JSF1.1的化实现固定表头几乎不可能(如果有人有好的想法, 比如用JS比较在行的朋友请告诉我解决方法, 谢谢)
实现给每个Header加上一个CommandLink的时候我遇到了很大的问题, 就是无论如何我动态生成的这些CommandLink都没有办法触发事件(并不报错), 这个问题足足折磨了我3天。。。
最后终于发现问题的所在, 是因为我在生成CommandLink的时候没有给每个CommandLink SetID。。。 就加上这句话,问题立马解决。
我原来的代码是链接数据库的, 但是这样的化大家也没有办法参考, 所以我对代码少缴修改, 就算是个小例子吧, 可重用。
希望大家对我的代码提出宝贵意见,一起进步,谢谢。
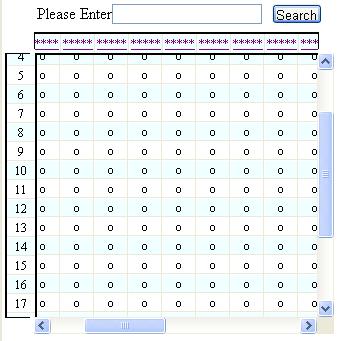
截图:
Dynamic.jsp
<%@ taglib uri=“http://java.sun.com/jsf/core“ prefix=“f“%>
<%@ taglib uri=“http://java.sun.com/jsf/html“ prefix=“h“%>
<Script language=”JavaScript”>
var tdW;
//Scroll
function f_scroll(Col_T,Row_T,DivNm){
if(Col_T!=‘’){
document.getElementById(Col_T).scrollLeft = document.getElementById(DivNm).scrollLeft;
}
if(Row_T!=‘’){
document.getElementById(Row_T).scrollTop = document.getElementById(DivNm).scrollTop;
}
}
</Script>
<html>
<f:view>
<head>
<title>TABLE</title>
<link rel=”stylesheet” type=”text/css” href=”styles.css”>
</head>
<body>
<h:form>
<font size=”2” color=”black”
style=”position:absolute; left: 35; top: 5; width:200; height:20”>
<h:outputText value=”Please Enter:” /> </font>
<h:inputText value=”” size=”20”
style=”position:absolute; left: 110; top: 5; width:150; height:20” />
<h:commandButton value=”Search” action=””
style=”position:absolute; left: 270; top: 5; width:50; height:20” />
<table BORDER=0
STYLE=”POSITION: ABSOLUTE; LEFT: 0px; TOP: 30px; right: 0px; bottom: 0px;”>
<tr>
<td STYLE=”text-align: right;”>
<!–Table1 start–>
<!–Table1 end–>
</td>
<td>
<!–Table2 start–>
<Div ID=”Table2”
STYLE=”position: relative; top: 0; border-left: 0.5pt solid black; border-right: 0.5pt solid black; height: 17.75px; width: 285px; overflow-x: hidden;”>
<h:dataTable value=”#{myBean.myHeader}” var=”myHeader”
binding=”#{myBean.headerDataTable}” bgcolor=”white” border=”1”
cellspacing=”1” rendered=”true” styleClass=”orders”
headerClass=”ordersHeader” rowClasses=”evenColumn,oddColumn”
style=”position:absolute; left: 0; top: 0; width: 100; height: 10; border-collapse:collapse;”
id=”ree”>
</h:dataTable>
</Div>
<!–Table2 end–>
</td>
</tr>
<tr>
<td STYLE=”vertical-align: top;”>
<!–Table3 start–>
<Div ID=”Table3”
STYLE=”border-bottom: 0.5pt solid black; border-top: 0.5pt solid black; width: 25.5px; height: 265px; overflow-y: hidden; position: relative; left: 0;”>
<h:dataTable value=”#{myBean.myNum}” var=”myNum”
binding=”#{myBean.numDataTable}” bgcolor=”white” border=”1”
cellspacing=”1” rendered=”true” styleClass=”orders”
headerClass=”ordersHeader” rowClasses=”evenColumn,oddColumn”
style=”position:absolute; left: 0; top: 0; width: 32; height: 5; border-collapse:collapse;”
id=”dee”>
</h:dataTable>
</Div>
<!–Table3 end–>
</td>
<td STYLE=”vertical-align: top;”>
<!–Table4 start–>
<Div ID=”Table4” onScroll=”f_scroll(‘Table2’,’Table3’,’Table4’);”
STYLE=”height: 281px; width: 300px; overflow-y: scroll; overflow-x: scroll;”>
<h:dataTable value=”#{myBean.myList}” var=”myItem”
binding=”#{myBean.dynamicDataTable}” bgcolor=”white” border=”1”
cellspacing=”1” rendered=”true” styleClass=”orders”
headerClass=”ordersHeader” rowClasses=”evenColumn,oddColumn”
style=”position:absolute; left: 0; top: 0; width: 100; height: 5; border-collapse:collapse;”>
</h:dataTable>
</Div>
<!–Table4 end–>
</td>
</tr>
</table>
</h:form>
</body>
</f:view>
</html>
<%@ taglib uri=“http://java.sun.com/jsf/html“ prefix=“h“%>
<Script language=”JavaScript”>
var tdW;
//Scroll
function f_scroll(Col_T,Row_T,DivNm){
if(Col_T!=‘’){
document.getElementById(Col_T).scrollLeft = document.getElementById(DivNm).scrollLeft;
}
if(Row_T!=‘’){
document.getElementById(Row_T).scrollTop = document.getElementById(DivNm).scrollTop;
}
}
</Script>
<html>
<f:view>
<head>
<title>TABLE</title>
<link rel=”stylesheet” type=”text/css” href=”styles.css”>
</head>
<body>
<h:form>
<font size=”2” color=”black”
style=”position:absolute; left: 35; top: 5; width:200; height:20”>
<h:outputText value=”Please Enter:” /> </font>
<h:inputText value=”” size=”20”
style=”position:absolute; left: 110; top: 5; width:150; height:20” />
<h:commandButton value=”Search” action=””
style=”position:absolute; left: 270; top: 5; width:50; height:20” />
<table BORDER=0
STYLE=”POSITION: ABSOLUTE; LEFT: 0px; TOP: 30px; right: 0px; bottom: 0px;”>
<tr>
<td STYLE=”text-align: right;”>
<!–Table1 start–>
<!–Table1 end–>
</td>
<td>
<!–Table2 start–>
<Div ID=”Table2”
STYLE=”position: relative; top: 0; border-left: 0.5pt solid black; border-right: 0.5pt solid black; height: 17.75px; width: 285px; overflow-x: hidden;”>
<h:dataTable value=”#{myBean.myHeader}” var=”myHeader”
binding=”#{myBean.headerDataTable}” bgcolor=”white” border=”1”
cellspacing=”1” rendered=”true” styleClass=”orders”
headerClass=”ordersHeader” rowClasses=”evenColumn,oddColumn”
style=”position:absolute; left: 0; top: 0; width: 100; height: 10; border-collapse:collapse;”
id=”ree”>
</h:dataTable>
</Div>
<!–Table2 end–>
</td>
</tr>
<tr>
<td STYLE=”vertical-align: top;”>
<!–Table3 start–>
<Div ID=”Table3”
STYLE=”border-bottom: 0.5pt solid black; border-top: 0.5pt solid black; width: 25.5px; height: 265px; overflow-y: hidden; position: relative; left: 0;”>
<h:dataTable value=”#{myBean.myNum}” var=”myNum”
binding=”#{myBean.numDataTable}” bgcolor=”white” border=”1”
cellspacing=”1” rendered=”true” styleClass=”orders”
headerClass=”ordersHeader” rowClasses=”evenColumn,oddColumn”
style=”position:absolute; left: 0; top: 0; width: 32; height: 5; border-collapse:collapse;”
id=”dee”>
</h:dataTable>
</Div>
<!–Table3 end–>
</td>
<td STYLE=”vertical-align: top;”>
<!–Table4 start–>
<Div ID=”Table4” onScroll=”f_scroll(‘Table2’,’Table3’,’Table4’);”
STYLE=”height: 281px; width: 300px; overflow-y: scroll; overflow-x: scroll;”>
<h:dataTable value=”#{myBean.myList}” var=”myItem”
binding=”#{myBean.dynamicDataTable}” bgcolor=”white” border=”1”
cellspacing=”1” rendered=”true” styleClass=”orders”
headerClass=”ordersHeader” rowClasses=”evenColumn,oddColumn”
style=”position:absolute; left: 0; top: 0; width: 100; height: 5; border-collapse:collapse;”>
</h:dataTable>
</Div>
<!–Table4 end–>
</td>
</tr>
</table>
</h:form>
</body>
</f:view>
</html>
MyBean.java
package mypackage;
import java.util.ArrayList;
import java.util.List;
import javax.faces.application.Application;
import javax.faces.component.UIColumn;
import javax.faces.component.UIOutput;
import javax.faces.component.html.HtmlCommandLink;
import javax.faces.component.html.HtmlDataTable;
import javax.faces.component.html.HtmlOutputText;
import javax.faces.context.FacesContext;
import javax.faces.el.MethodBinding;
import javax.faces.el.ValueBinding;
import javax.faces.event.ActionEvent;
public class MyBean {
private List<List<String>> myList;
private List<List<String>> myHeader;
private List<List<Integer>> myNum;
private HtmlDataTable dynamicDataTable;
private HtmlDataTable headerDataTable;
private HtmlDataTable numDataTable;
private static int tempWidth = 30;
// Load Data from DataBase to Every DataTable
import java.util.ArrayList;
import java.util.List;
import javax.faces.application.Application;
import javax.faces.component.UIColumn;
import javax.faces.component.UIOutput;
import javax.faces.component.html.HtmlCommandLink;
import javax.faces.component.html.HtmlDataTable;
import javax.faces.component.html.HtmlOutputText;
import javax.faces.context.FacesContext;
import javax.faces.el.MethodBinding;
import javax.faces.el.ValueBinding;
import javax.faces.event.ActionEvent;
public class MyBean {
private List<List<String>> myList;
private List<List<String>> myHeader;
private List<List<Integer>> myNum;
private HtmlDataTable dynamicDataTable;
private HtmlDataTable headerDataTable;
private HtmlDataTable numDataTable;
private static int tempWidth = 30;
// Load Data from DataBase to Every DataTable