Here is a compilation of 47 jaw-dropping CSS3 animation demos. They demonstrate the possibilities of the CSS3 transform and transition property. Some are very useful and can be used as Javascript alternatives. Most of them are simply to look cool. In order to veiw these effects, you need a webkit browser such as Safari and Chrome (sorry to the Internet Explorer users). Enjoy!
CSS3 Clock With jQuery
Analogue Clock
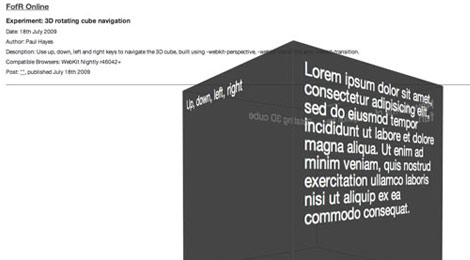
3D Cube That Rotates Using Arrow Keys
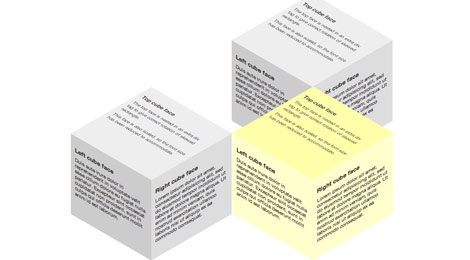
Multiple 3D Cubes (Slide In/Out)
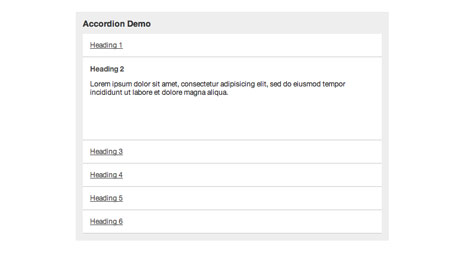
CSS3 Accordion
Auto-Scrolling Parallax
Isocube
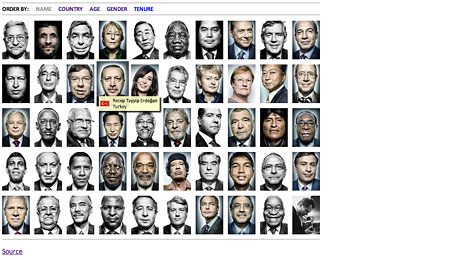
Image Gallery
Matrix
7 Javascript-effect Alternatives Using CSS3
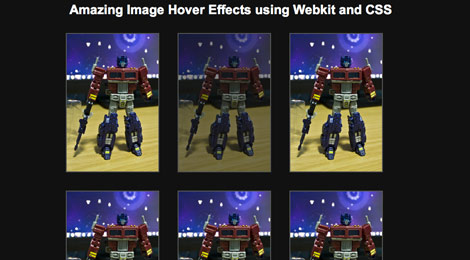
Image Hover Effects
Turning Coke Can (Control With Scrollbar)
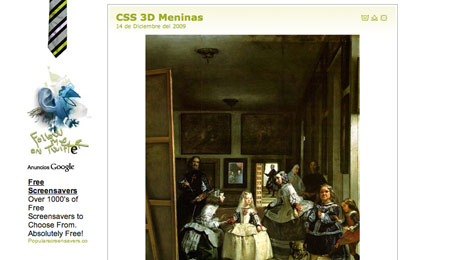
3D Meninas
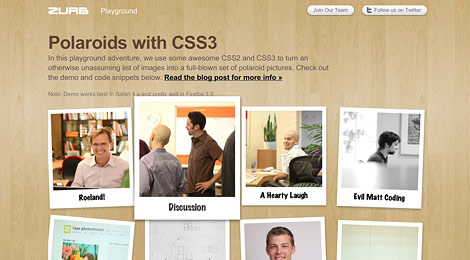
Polaroid Gallery
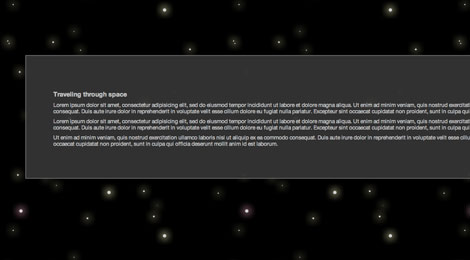
Space
Note: this one is graphic intense and takes a while to load, but the result is crazy!
Mac Dock
Drop-In Modals
Sliding Vinyl
Zooming Polaroids
Animated Rocket
Poster Circle
Morphing Cubes
Falling Leaves
Animated Polaroid Gallery
Spotlight Cast Shadow
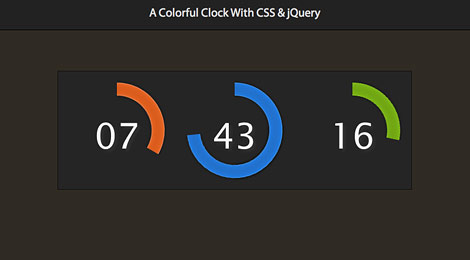
Colorful Clock
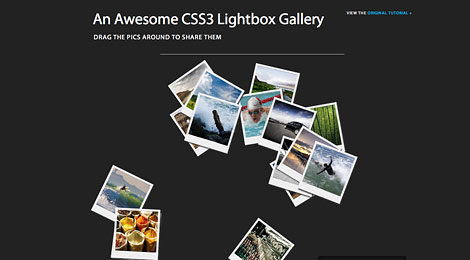
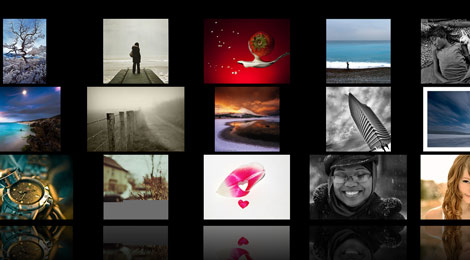
Lightbox Gallery (Draggable)
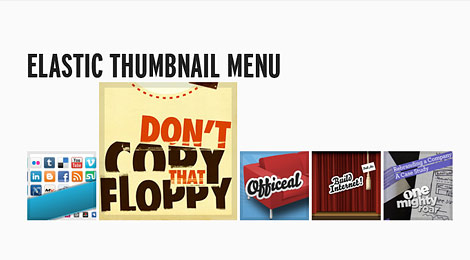
Elastic Thumbnail Menu
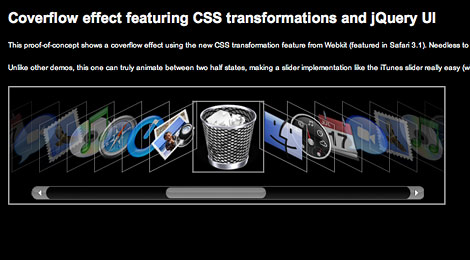
Coverflow
Snowflakes
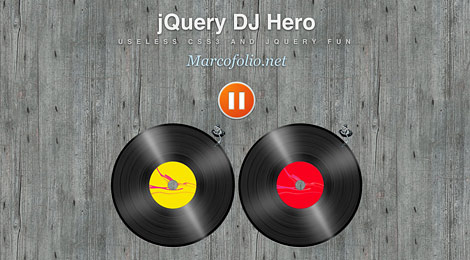
jQuery DJ Hero
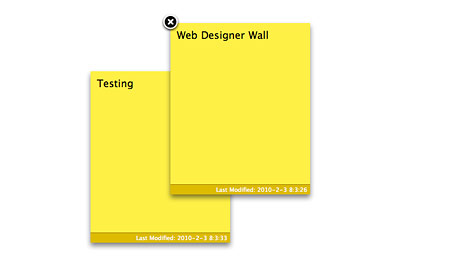
Dynamic Stacking Cards
Another Image Gallery
Snow Stack (Control With Arrow Keys)
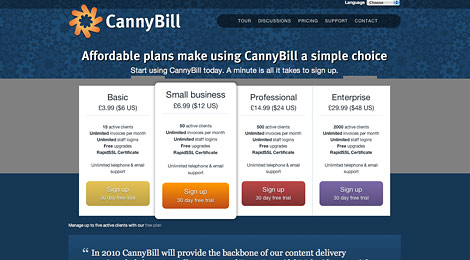
Animated Pricing Column
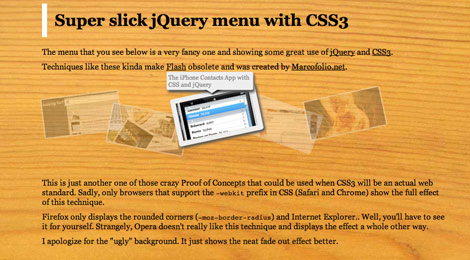
Slick jQuery Menu
CSS3
CSS Tabs Without Javascript
Tab Menus Without Javascript
SVG Fisheye Menu
Dynamic Presentation Without Flash
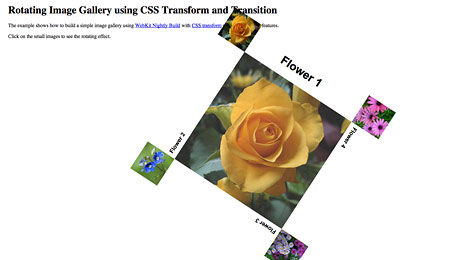
Rotating Gallery
Dropdown Menu
Another Fisheye
Frame-by-Frame Animation (Hover to Play)
Another Accordion
AT-AT Walker (No Flash or Javascript)
转自:http://webdesignerwall.com/trends/47-amazing-css3-animation-demos